
Glidein Frontend
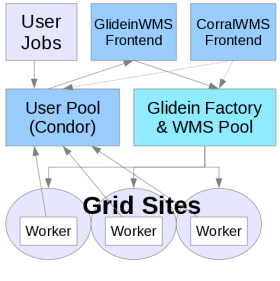
Frontend Design Overview
Implementation
The current implementation of the VO Frontend is Python
based. It uses a tree of process like the factory does.
The sub-process (group) code is composed of 4 logical pieces:
- An element that holds the user jobs Ads
- A matchmaking procedure
- A procedure that advertises the requests
- ... and the glue that links the above together.
The top two elements simply contact the
appropriate HTCondor Collector and store the data in memory.
The
matchmaking procedure loops over all the factory
ads and counts the number of idle user jobs that match the
attributes of that particular factory entry point.
The
matching expression is a Python
expression, having as inputs
an object holding the job attributes, named job, and
an object holding the entry point attributes, named glidein.
Both objects are dictionaries, with keys being attribute names,
and values being attribute values.
A few examples:
job["CDFMaxHours"]<glidein["attrs"]["WMSMaxHours"] job["HasData"] or (glidein["site"] in string.split(job["SitesWithRequiredData"])) (job["Arch"] == glidein["Arch"]) and (job["gccVersion"]==glidein["attrs"]["gccVersion"])
Finally, the advertise procedure loops over the counts and converts
them into appropriate HTCondor
Class Ads.
The glue code is responsible of parsing the
input parameters, loading the configuration values and loop over the
above steps.
The frontend also can handle multiple proxies. The proxy selection is handled by a plugin mechanism.